How to Draw Palm Trees in Photoshop
How to Create Trees in Photoshop, Part 1
One of the more surprising features in the latest update to Photoshop CC is its newfound ability to create trees. You're able to pick from 22 different varieties, and to control many aspects of their appearance including the amount of leaf cover, the color of the leaves and the lighting direction. To a limited extent, you're also able to set the angle of view.
The tree generator is a curious enhancement, with a live preview showing some but by no means all of the available effects. Despite its quirks, it's an excellent way of adding foliage to your montages. In the first part of this tutorial, we'll see how to use the settings to control the effect; in Part 2, we'll go on to see how to make the tree look more like it belongs in this environment.
The starting scene
This is the environment we'll work with. It's a view of London's Houses of Parliament, and it's just crying out for some natural enhancement. We'll plant a tree to replace that yellow traffic bollard on the right.

Make a new layer
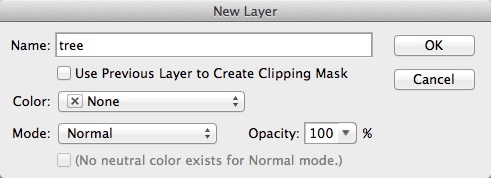
It may sound obvious, but before you start building trees, you should make a new layer for them to sit on. Otherwise, your tree will be burned into the background layer, and you won't be able to either move it or adjust it easily. Choose Layer > New > Layer, and call the layer Tree so you can identify it easily later.

Open the Tree dialog box
The Tree dialog box is well hidden. To access it, choose Edit > Fill, then choose Pattern from the Contents/Use pop-up menu at the top of the window. A Scripted Patterns pop-up will appear at the bottom; choose Tree from the bottom of the list. Click OK to continue.

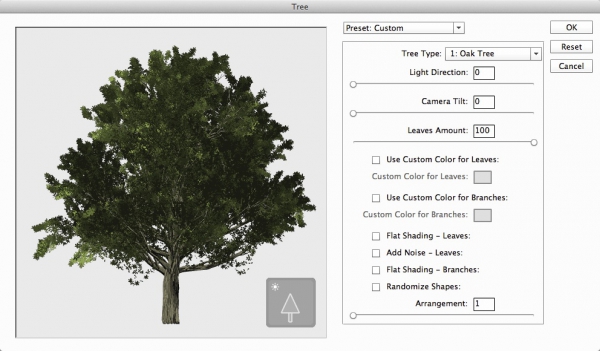
The tree dialog box
Here's how the dialog box looks when you first open it. You'll see a rendering of your tree in the large preview panel. Sadly, this is only a partially live preview, as we'll see; that's because it takes a while for Photoshop to generate each new tree, and it only does that when you press the OK button.

Choose your tree
You can select your tree type from the pop-up list, and there are 22 varieties in all—everything from oaks to palms. You don't need to make a final choice at this stage, as it's easy to switch between tree types on the fly. I've chosen an Elm, as it's appropriate to London.

Adjust the light and angle
The lighting on the background image is coming from the right of the picture, as can be seen from the fact that the building facing us is in shadow, and from the shadows cast by the bollard and the railings. So drag the Light Direction slider to the right to match. You won't see any corresponding change on the large preview. Instead, the only indicator is the position of the sun on the small gray icon within the preview area. The same goes for adjusting the Camera Tilt position: only the icon changes, not the preview.

Choose your season
Dragging the Leaves Amount slider will move the tree from summer (with a value of 100) to winter (with a value of 0). As you drag the slider, you can see the number of leaves changing in the main preview. Pick a setting that looks attractive to you.

Custom colors
Check the two tick boxes to set custom colors for both the leaves and the branches. Default green and brown will be used initially, but if you click the swatches you'll open the standard Color Picker, from which you can choose any colors you like. Go for a dazzling pink if you want an artificial-looking tree, but for general purposes you'll probably want to leave these options unchecked.

More customization
There are checkboxes to set flat leaf and branch shading for more stylized trees, and to add noise if you want. At the bottom, there's a Randomize Shapes checkbox. Ticking this will produce a slightly different shaped tree each time you click the OK button. A better method is to drag the slider to alter the Arrangement value, which will produce different shapes each time; the difference now is that if you find a shape you like, you can reproduce it exactly by typing in its number value.

The finished result
Here's the tree as generated on the image. You ca
n see how the lighting is now appropriately from the side, and it's tilted forward slightly to match the angle of view of the scene. But this is just the first stage of the process. It's not a bad tree, but it needs a little work: the leaves are too highly saturated, the bark isn't very convincing, and it doesn't cast a shadow on the ground. In part 2, we'll look at how to address both of these issues.

Source: https://creativepro.com/how-to-create-trees-photoshop-part-1/
0 Response to "How to Draw Palm Trees in Photoshop"
Enregistrer un commentaire